Responsiv design börjar bli ett allt mer känt uttryck för internetanvändare men framförallt för branschmänniskor inom webb runt om i världen. Trots internets snabba utveckling och hur enkelt webben idag kan anpassa sig till olika skärmupplösningar så är ett av de viktigaste informationselementen på webben fortfarande väldigt statiska – bilder.
På smashingmagazine.com presenterades nyligen en artikel om just bilder i responsiv design och på vad som snart kan vara en lösning på bildens statiska presentation på dagens responsiva webbplatser. När allt fler högupplösta skärmar kom ut på marknaden samtidigt som responsiv design blev allt mer vanligt så skapades bilder med högre upplösning för de högupplösta skärmarna på bekostnad av det nya fenomenet responsiv design. Detta skapade en sämre och långsammare upplevelse på en mobil enhet med begränsad uppkoppling, eftersom bilder fortfarande bara presenteras i ett utförande och genom ett src-attribut där filstorleken blir onödigt stor på små skärmar. Inom en snar framtid kan vi nog däremot räkna med att detta hanteras bättre genom HTML-elementet <picture>.

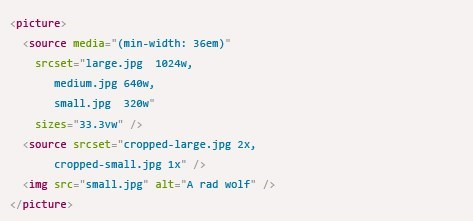
Det som elementet <picture> har som inte en vanligt <img>-element har är ett srcset-attribut vilket gör det möjligt att läsa in olika bildfiler för olika typer av skärmar och upplösningar, dessutom är det möjligt att ha en fallback till en vanlig bildkälla för webbläsare som ännu inte har stöd för <picture>-elementet. Faktum är att srcset-attributet är ett tillägg för det gamla <img>-elementet vilket även gör det möjligt att använda flera bildkällor på ett <img>-element.
Hela artikeln hittar du på smashingmagazine.com.
