Nu släpps en efterlängtad version av Umbraco CMS med många användbara funktioner: Grid Layout, Responsive Preview, förbättringar i List View och Compositions. I denna artikel går vi igenom vad detta innebär för dig som webbredaktör.
List View används för att lista en stor mängd sidor i en lista istället för som noder i innehållsträdet och har varit i krokarna sedan releasen av Umbraco 7. Tidigare har det inte varit möjligt att med hjälp av pickers välja noder som presenterats i en List View men detta är numera möjligt i Umbraco 7.2. Andra funktioner som tillkommit är att det för en List View går att välja standardvärde för sortering, bestämma antal noder per sida och lägga till fler kolumner som visas i en List View.
Responsive Preview är även det en användbar nyhet i Umbraco 7.2. I det tidigare preview-läget fanns bara möjligheten att se desktop-versionen av sajten, men nu finns även möjligheten att se hur sajten ser ut i mobil och surfplatta. Composition är en annan användbar nyhet som gör det möjligt att ärva egenskaper från en dokumenttyp utan att dokumenttyperna ligger i ett hierarkiskt träd.
Den största nyheten i och med releasen av Umbraco 7.2 är ändå Grid Layout. Grid Layout bygger på Bootstrap och innebär att du kan skapa en så kallad grid och lägga till innehåll i de olika kolumnerna direkt i edit-läget. Detta ger dig som redaktör en otroligt flexibilitet när du ska arbeta med innehållet. Med hjälp av enkel drag-and-drop-teknik kan du flytta runt innehållet tills det ser ut precis som du vill.
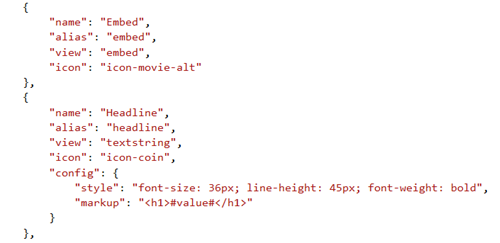
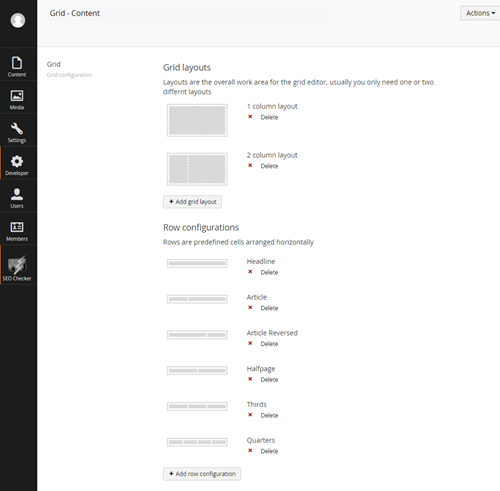
Den nya Grid Layouten i Umbraco 7.2 är en datatyp och i denna kan du bestämma vilka olika radutseenden som ska finnas tillgängliga i din grid, hur bred varje cell ska vara, hur många kolumner som ska finnas och om varje rad ska ha några inställningsmöjligheter så som till exempel möjlighet att välja bakgrund eller lägga till CSS-klasser. Det finns även möjlighet att specificera om det ska finnas olika Grid Layouter, det vill säga om din grid ska kunna ha en eller flera kolumner som sträcker sig över hela Grid Layouten.

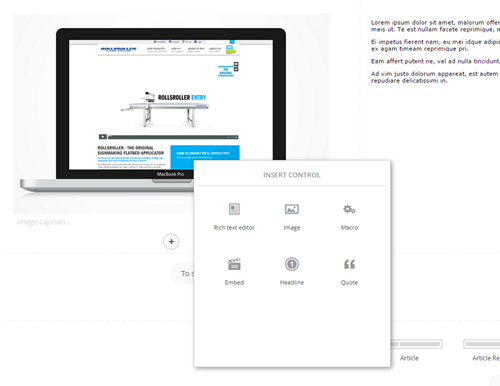
När innehåll ska läggas till i en cell finns det möjlighet att välja vilken typ av innehåll som ska läggas till genom att man väljer en kontroll för detta. Det finns från start några fördefinierade kontroller att välja mellan och man har även som utvecklare möjlighet att lägga till fler om man så skulle vilja. Helt enkelt riktigt flexibelt och genomtänkt!